全く1人でブログを書いてる人は、自分の好きなように書けば良いんだけど、チーム(複数人)でブログを書いてる場合は、皆んながそれぞれの描き方してると管理がややこしくなります。
1つ1つは大したことじゃないけど、編集する側からすればそのちょっとした事が時間のロスに繋がったりします。なので、チームで記事を書いてる場合は、記述法を統一するのが良いんじゃないでしょうか?
Markdownで書け
書く側も編集する側も楽で見やすいのがMarkdownです。皆んながMarkdownに統一すれば編集する側も楽で時間の短縮に繋がります。
例えば、
<h2>これは見出しです。</h2>
<p>こんにちは、最近暖かくなってきましたが、<br>朝晩は冷え込むので体調を崩さないように気をつけてください。</p>
<h3>体調管理におすすめの方法</h3>
<ul>
<li>早く寝る</li>
<li>早く起きる</li>
<li>よく食べる</li>
</ul>
<blockquote>ここに引用をかきます。</blockquote>
と書かれている文章をパット見て編集するより、
## これは見出しです。こんにちは、最近暖かくなってきましたが、
朝晩は冷え込むので体調を崩さないように気をつけてください。
### 体調管理におすすめの方法
- 早く寝る
- 早く起きる
- よく食べるここに引用を書きます。
と書かれている方が読みやすいし編集しやすいですよね? 上の書き方と下の書き方では、表示される見え方は全く同じです。
書くか側からしても、イチイチ「タグ」を書かなくていいから相当早くなります。
ビジュアルエディタを使わない
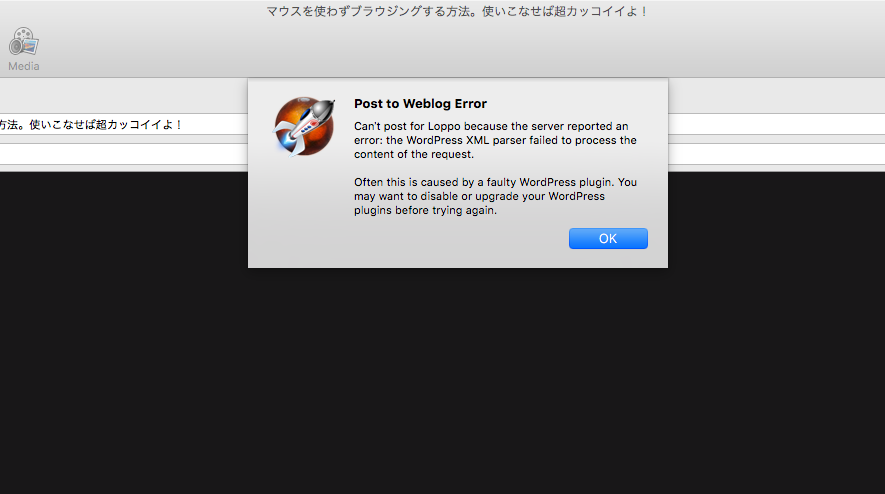
特にWordPressのビジュアルエディタは癖があって、自動で文章を整形してくれるありがた迷惑な機能が備わっています。なので、書いてる側が意図しない「タグ」が自動で挿入されていたりするから、編集する側は「何のタグ?いるの? 何この空白行は?」ってなったりします。
それに比べて、Markdownを使って書くということは、ビジュアルエディタを使わないってことだから、そんな訳のわからない現象は起きません。
どんなに改行ボタンを連打して空白行を空けても、Markdownは1つの段落とみなすからムダな余白が空かずに済みます。
よく使うMarkdown記法
っとまぁチームで書く場合はMarkdown使いましょ、って言ってる意味はわかって貰えたと思います。
ということで、とりあえずよく使うMarkdown記法だけを解説しておくから覚えちゃってください。1回読めばほぼ理解できると思います。
見出し
## 見出し2### 見出し3
#### 見出し4
##### 見出し5
###### 見出し6
「#」の数が連動しています。基本的に見出し1はタイトルに使ってるから本文中では使いません。なので、見出し2〜6まではこうやって書きます。
「#」の後に半角スペースが入っている事に注意してください。
段落と改行
こうやって↑1行空けて書いているこの文は次の段落として見なされます。
次に改行ですが、 ←ここに半角スペースが2個入っています。
改行したい文末で半角スペース2個入れて下の行に移ります。
改行の半角スペース2個を忘れがちですが、忘れると改行してくれないのでそこは注意してください。
リスト表示
リスト表示は、「-」ハイフンの後に半角スペースです。リスト表示の場合は、改行の半角スペース2個は必要ありません。
- リスト- リスト ←ここに半角スペース2個は必要ない- リスト要点を箇条書きにすると読む方も分かりやすくなるから、リスト表示は使いこなしましょう。
- りすと
- リスト
- List
- りスと
りすと
リスト
List
りスと
一見、上のリストと、下のリストは同じ様に見えるけど、上はリスト表示、下は改行してるだけです。構造が違うんでSEOにも影響するから、箇条書したい時は改行で見せかけるんじゃなくて、しっかりリストを使いましょう。
順序リスト
順序リストとは、リストの前に番号がついてるやつです。書き方は至ってシンプル。
1. リスト12. リスト23. リスト3リスト表示のハイフンを半角の数字とドットに変更するだけです。数字の順番は関係ないけど、管理のしやすさという点で、順番に数字を振り分けましょう。
リンク
[ここに表示する文字](https://URL)[ ]←角括弧の中に表示する文字を、( )←丸括弧の中にURLを入力します。これだけでリンク表示になります。
引用
山括弧と半角スペースで引用文になります。
他から文章を引用する場合は、必ず使いましょう。じゃないとコピー記事と判定されかねません。
とりあえず、上の6つ覚えとけば記事書くのに問題は無いはずです。一回読んだだけでも理解できるぐらい簡単でしょ?
テキストエディタを使う
最後に記事を書く時は、テキストエディタを使って書きましょう。
テキストエディタってのは、プレーンテキストが書けるエディタのことで、メモアプリとは違います。
Windowsで言ったら「TeraPad」とかです。
Macで言ったら、標準で入ってる「テキストエディット」の環境設定で、プレーンテキストに切り替えればOKです。
書き終わったらWordPressに貼り付けます。貼り付ける時もビジュアルエディタではなく、テキストエディタに変えて貼り付けましょう。最後に画像を適所に挿入すれば出来上がりです。
この一連の流れをチーム全体で統一しておけば、それぞれが別の書き方をすることもないし、編集も楽になります。
ビジュアルエディタがトラブルの元凶だから、使わないようにするのが手っ取り早いですよ。
WordPressの管理者なら、ビジュアルエディタを使えないようにもできるから、検討してみても良いかもしれません。