当サイトは今月1日(2017年5月1日)からサイトのデザインを完全リニューアルして、運営を再開しています。半年ほど放置してたんだけど、ボチボチとアクセスも来てたらか、ちょっとここいらで再始動してみよかしら?と思い立った次第です。
完全に思い付きだったんだけど、久々にWebデザインしたくなって、完全リニューアルしてみることにしました。
以前のデザインも自分で作ってたんだけど、3日で作ったテーマだったから自分的にはしっくり来てなかっんですよ。なので、今回は1週間みっちりかけて、作り直しました。
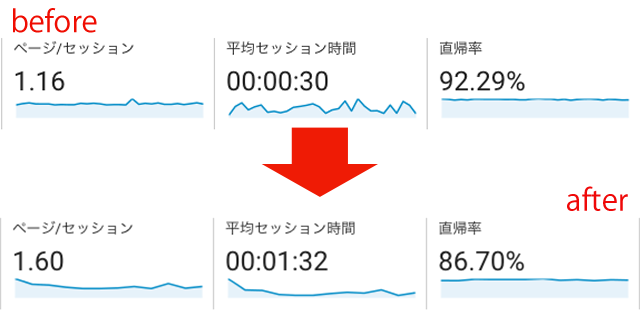
んで、サイトデザインを変更したことで、アクセスの数値が大幅に改善したから、ここでシェアしておこうと思います。
具体的には、上の画像を見てもらえれば分かる通り、直帰率、ページ/セッション、平均滞在時間がかなり改善されました。今回はこの3つの数値を改善するために行った施策をお伝えします。
今回のデザインのポイントは見やすさ重視
以前のデザインでも見やすさを考えてデザインしてるつもりだったんだけど、結果的にごちゃごちゃして見にくいデザインになってしまっていました。
そこで今回のデザインは、出来るだけシンプルにして、文字の読みやすさを重視してデザインしました。
デザインの比較をしてみよう(PC版)
以前のトップページはこちら↓

ファーストビュー
シンプルではあるけど、画像の上にオーバーレイさせた文字が少し読みにくい印象です。
下にスクロールすると↓

1画面に2つしか収まらない
1画面に2つの記事しか収まらないぐらいデカくしてました。読みやすさは問題ないと思うけど、一覧性が悪い状態でした。
これを↓

新生Loppoのトップページ
一覧性を高め、ファーストビューにPICK UP記事を表示して、その下に新着記事を表示するようにしています。
画像の上に文字をオーバーレイさせるのではなく、画像の下にタイトルを入れることで、可読性を高めました。
1画面に情報を詰め込み過ぎるのもゴチャゴチャして混乱させてしまうから、程よく一覧できるようにしておくと良いと思います。
旧デザインに比べて、1画面での情報量は増えてるけど、文字サイズなどを調整して読みやすくしています。まぁこれは僕の感覚だから、何とも言えなんですけどね。
っとまぁ、トップページの説明をしたんだけど、実はトップページって殆どの人が見に来ないページなんですよね。コーポレートサイトじゃない限り、ほとんどのサイトはトップページを見られてる数は少ないはずです。
結局見に来てくれる人は、記事を読みに来てくれてるわけだし、検索結果に表示されるのも記事ページだし、SNSでシェアされるのも記事ページです。だから、トップページって実はそこまで力入れる必要はなかたりします。
とは言え、サイトの玄関であることに変わりはないから小奇麗にしておく必要はありますよ。
記事ページ
次に記事ページのbefore & afterを見てもらいましょう。
以前のデザイン↓

前デザインの記事ページファーストビュー
以前のファーストビューでは、ほぼアイキャッチ画像が占めてて、肝心の記事タイトルが若干見切れていました。何でこんなデザインにしてたのか、今となっては不思議です。あの時は見えない未来を探していたのかもしれません。。。
それが今はこうしました↓

真っ先に記事タイトルが見れるようにした。
アイキャッチ画像を下に持っていき、真っ先に記事のタイトルに目が行くようにしました。カテゴリーやタグの表示は記事下に設置し、ファーストビューからは排除してスッキリさせています。
サイドバー
以前のデザインでは、サイドバーに「新着記事」「カテゴリー一覧」「お問合わせボタン」を設置していたんだけど、画像は使わず文字主体のデザインでした。
それを今回は「人気記事」「新着記事」「関連記事」を表示させています。さらにスクロール追従型にして、一定以上スクロールすると、常に関連記事が固定されるようになっています。
さらに、表示される記事全てにサムネイル画像を付けて、文字だけじゃなくイメージでも注目してもらえるようにしています。
記事下
記事の下が回遊率を高める最も重要なポイントだと考えています。以前は、Facebookページへの「いいね」ボタンにSNSのフォローボタン、執筆者情報、関連記事となっていました。↓

記事下のコンテンツ
↓今回のデザインでは、本文終わりに、同カテゴリーの次の記事と前の記事を表示させて、ファーストビューから排除したカテゴリーとタグを表示、関連記事を横並びに配置し、数を大幅に増やしました。その下には新着記事を抜粋して表示させています。

関連コンテンツを圧倒的に増やして、他の記事にも興味を持ってもらえるようにしています。スクロールさせる度に離脱率は高くなるから、出来るだけ少ないスクロールで、たくさんの関連記事を表示させるようにデザインしています。
スマホのデザインを比較
次にスマホで見た時のデザインも比較しておきます。どちらかと言うとこっちの方が重要かもしれませんね。今は圧倒的にスマホからのアクセスの方が多いですからね。
トップページ
まずは旧デザイン、トップページのファーストビューから。新着記事を日付順に並べていました。

スマホから見たファーストビュー
PC版同様、タイトルをオーバーレイさせているから、文字が読みにくくなっています。
次に新デザイン↓

新デザインファーストビュー
タイトルをオーバーレイさせるのはヤメて、文字を読みやすくしました。日付等の情報も排除してスッキリと、タイトルとサムネイルが見やすいようにデザインしています。
PC版同様、ファーストビューは新着記事ではなく、PICK UP記事を表示させるようにしています。
記事ページ
次に記事ページの比較です。

旧デザイン記事ページファーストビュー
PC同様、アイキャッチ画像を一番に持ってきていました。
新デザインでは↓

新デザイン記事ページファーストビュー
タイトルを一番に持ってきて、可読性を高めています。カテゴリーやタグの情報も排除してスッキリさせています。
メニューボタンに関しては、旧デザインは右上に配置していたけど、片手での操作がしにくいこともあり、新デザインでは左下に配置しました。
細かいところだけど、そうゆうちょっとしたユーザビリティが大事になるんじゃないかと考えています。
記事下のデザイン
記事下のデザインに関しては、ほぼPC版と変わりないので、画像の添付はしませんが、とにかく関連記事を豊富に表示させるようにして、回遊率を高めるようにしています。
回遊率を高める施策
ざっとデザインの変更点を見てもらった所で、本題に入ります。たぶん初めての方は「旧デザインとかどうでもいいから早く本題に入れよ」って感じですよね。すいません。ちょっと自慢したかったんですよ(笑)
「施策」とか偉そうなこと言ってますが、そんな大したことをやったわけではありません。すごく当たり前の事をやっただけです。
文字を読みやすくした
これが基本ですね。特に記事の一覧表示させている部分のタイトルは特に可読性を意識しました。オーバーレイさせるのはオシャレだけど、読みにくいしゴチャゴチャした印象になるから、今回は画像の上に文字を乗せるのはヤメました。
人はパッと見たその刹那でクリックするか決めるてるから、パット見で読みにくく頭に文字が入ってこなかったらクリックはしてもらえません。なので、一瞬でも読めるように意識しました。
関連記事を豊富に表示させる
関連記事の表示は回遊率を高める王道の施策だけど、数が少ないとヒットする確率も低くなるから、出来るだけ多くの関連記事を表示させるようにしました。
ただたくさん表示するだけじゃなくて、一覧性を高めて、スクロールしないでも見れる数を増やしています。ここは微妙なバランスで、多すぎるとゴチャゴチャして余計見にくいし、少ないと興味を引けない可能性もある、という難しいところではあります。
まぁとにかく、関連記事は回遊率アップに重要なポイントだから必ず入れるようにしておきましょう。
サイドバーに画像を表示して興味を引くようにする
サイドバーに表示するコンテンツには画像を入れて、より興味を引くようにしました。
1枚の写真は1000の言葉を語ると言われますけど、画像を入れることでよりキャッチーになり注目して貰える可能性が高くなるから、サイドバーには画像つきで別記事へのリンクを貼っておくと良いでしょう。
本文下のコンテンツを充実させる
回遊率を高める方法として、この本文より下が一番重要だと思っています。本文の上にリンクを貼るのもありだと思うけど、それだと、せっかくその記事に興味を持って来てくれた人の集中力を阻害してしまう可能性があるから、僕はオススメしません。
なので、本文を読み終わるまでは出来るだけ他の逃げ道をなくして、記事に集中してもらい、本文終わりで別記事を紹介するスタイルが良いと考えています。
ザーッとスクロールしていって、読み終わった次のスクロールぐらいで別記事をチラつかせて、さらにスクロールさせることを意識しています。
基本的に読み終わったら、そこで戻るボタンを押されますが、その下にちょっとコンテンツをチラつかせることで無意識に「もうちょっとスクロールしてみようかしら?」と思わせるのが狙いです。
スクロールしてもらったら、たくさんの関連記事や、新着記事を紹介してあるから、回遊してもらいやすくなります。
とにかく本文下に別記事へのリンクをたくさん貼って、1ページでも多く見てもらえるようにするのが回遊率を高める秘訣だと考えています。
まとめ
ほぼ新デザインの自慢記事をになってしまった感が否めないけど、デザイン変更で明らかに数値が改善されました。
ただデザインを変更しただけじゃなく、一応回遊率を上げるために考えてデザインして、それが功を奏したから、直帰率の高さに悩んでる人には有用な情報になると思ってシェアさせてもらいました。
まだ半月だから、正確な数字はわからないけど、このまま行けばもうちょっといい数字になるんじゃないかな?と思っています。
でもまぁ基本は書いてる内容。コンテンツの部分が大事なんですけどね・・・。