こんにちは。Loopo管理人のユウです。
もう4月も終わりですか・・・早いですね。今年のGWは何しますか?僕にはGWなんて関係ないんで、と言うかGWは人が多いので恐らく引きこもりでしょうね(笑)
さて、今回はPhotoshop CS5 を使ってGIFアニメの作り方をご紹介します。
GIFアニメってのはコレです☟

画像を連続て切り替えてアニメーションさせています。
上の例では大雑把に画像を切り替えているのでヌルヌル感はないでが、もっと細かく画像を切り替えていけばもう少し滑からなアニメーションにすることもできます。
GIFアニメを作る方法は色々あると思いますが、便利なのがGIFアニメを自動で作ってくれるサイトです。
自動でGIFアニメを作ってくれるサイト
☞ BANNERKOUBOU.com
http://www.bannerkoubou.com/anime/
☞ AlpacaDouga
http://firealpaca.com/douga
☞ アニメーションGIFを作ろう!
http://ao-system.net/gifanima/
Photoshop持ってるなら自分で作れる
Photoshopを使えばもっと細かくアニメーションの設定ができるし、いちいち画像を大量に用意する必要もありません。
レイヤー機能を使って動かしたい画像をちょっとずつイジっていけばそれでアニメーションができてしまいます。
それではPhotoshop CS5でのGIFアニメの作り方を見ていきましょう。
1.基本となる画像を開く
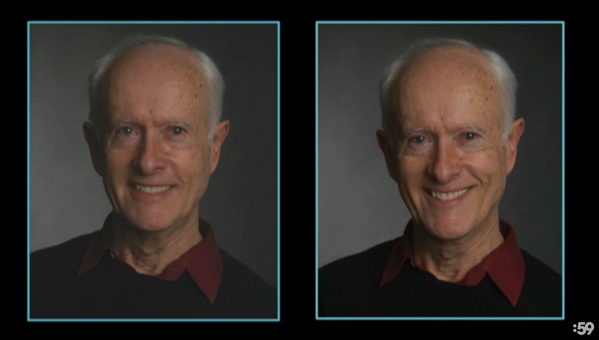
今回は僕の素敵な笑顔を使って説明していきましょう(笑)
 素敵な笑顔ですね(笑)
素敵な笑顔ですね(笑)
レイヤーはもちろんこの状態です。☟

2.レイヤーを複製して編集する

この記事の上の方で動いてるGIFでは2枚目に背景がスッキリしていると思います。
レイヤー1で背景をスッキリさせる施工を行っています。
この調子でどんどんレイヤーを増やして編集します
 3つ目のレイヤーで背景に画像を忍ばせています
3つ目のレイヤーで背景に画像を忍ばせています
 このレイヤーで顔に落書きしました
このレイヤーで顔に落書きしました
 今この状態です☝
今この状態です☝
次のページで用意したレイヤーをアニメーションさせていきます。
- 前の記事
- 次の記事