どうも、ユウです。
今回はウェブデザインをする際、HTMLとCSSを使って、何をどうやっているのかという部分の、概念的な話をしたいと思います。
コードを書く前の段階、「何のためにHTMLとCSSを使うのか」という部分を解説していきます。
HTML
前回も軽くお話しましたが、HTMLとはマークアップ言語で、ウェブデザインをする際の骨組みを作る言語のことです。
HTMLは “タグ” と言われるものを使って、上から順番に記述していきます。
何を記述していくかというと、ウェブサイトに表示するための文章や、言葉、画像などです。そして、これらをタグで囲ったものを ”要素” と言います。
要素は出来る限り表示させたい順番で上から書いて行くのが基本です。
今読んでいるこのブログで言えば、一番上にLoppoのロゴという要素が有って、その下にアイキャッチの画像という要素が有って、その下に記事のタイトルという要素・・・
という感じで上から順番に記述していきます。
CSS
CSSは先に記述した要素を適所に配置するために使います。
CSSを適応させていない状態で、HTMLの要素だけを表示させると、ただの文字や画像の羅列で見栄えも良くありません。
それを見栄え良くスタイリングするために使う言語がCSSということです。
もっと分かりやすく
もっと分かりやすく説明すると、文章より図で見てもらった方が早いと思うので、下の図をご覧ください。
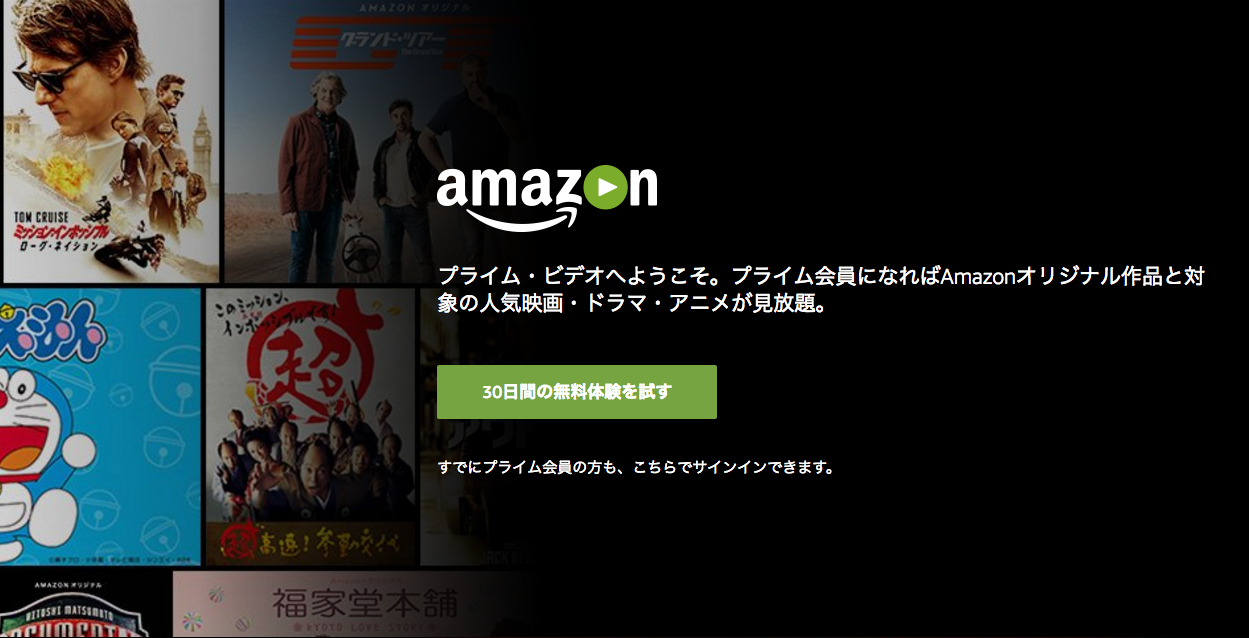
 HTMLで要素を記述した状態
HTMLで要素を記述した状態
まだCSSを適応していない状態のHTMLは上の図のように左寄せで、上から順番に記述した要素が並ぶだけです。
とりあえずこの状態を作ります。コレが骨組みの状態ですね。
次にCSSを使って要素1つ1つを適所に配置する命令を出します。
すると・・・
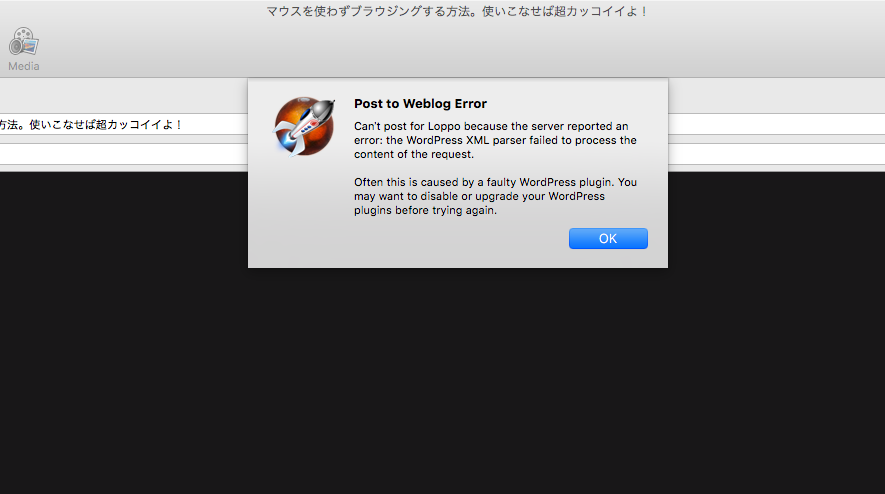
 CSSを適応した状態
CSSを適応した状態
このようにスタイリングすることが出来ます。
パズル感覚
コーディングはある意味パズルのようなモノです。
HTMLでパズルのピースを作り、CSSでそれをはめ込んでいく。実はこんな単純な事なんですよ。
CSSは配置場所を変えるだけじゃなくて、要素のサイズを変えたり、色を変えたり、消したり、出したり、浮かしたり・・・
とにかく色々できるので、HTMLで色のないサイズもバラバラなピースを作って、CSSで絵柄が完成するようにサイズや色を変えてはめ込んでいく感覚です。
そう考えるとまさにパズルのようですね。
やっぱ俺上手いこと言うなぁ。。。
まとめ
この説明を聞いたら、ウェブデザインって意外と簡単そうだと思いませんでした?
そうなんですよ。ある程度なら本当に簡単なことなんです。
HTMLで書いた要素をCSSで配置する。基本はこれだけです。
言語の記述方法だって、かなり人間よりの言語なんで、わりと簡単に覚えることが出来ます。
難しいプログラミング言語の様に呪文を書いてるみたいな事もありません。
難しいものだと思って踏み込むと難しいと感じてしまいますが、簡単なものだと思って踏み込めば簡単にできます。
ウェブデザインやってみたいと思ってる方。簡単ですからぜひ勉強してみてください。