こんにちは、編集長のユウです。
突然ですけど、ブログ書いてますか?ブログ書くときどうやって書いてますか?基本的にはビジュアルエディタと呼ばれるモノで書くことが多いと思いますが、コレって意外と面倒くさくいです。特に文字の装飾とか。
ビジュアルエディタの利点は見たまま直感的に文章をデザインできる所です。「この文字を見出しにして、この文字は太文字で強調」の様に、書いた文章をドラッグしてボタンを押せば自動で装飾してくれます。
多くの人はこのビジュアルエディタを使って記事を書いていると思いますが、もっと効率的に書く方法が有ります。
それが・・・『Markdown記法』です。
ちょっと記法を覚えればメチャクチャ生産性が上がりますのでオススメです。
ブラウザで書く恐怖
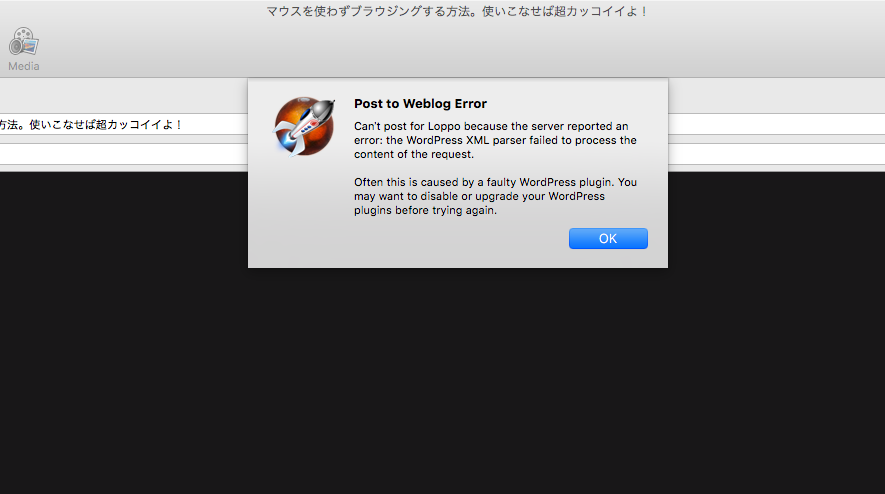
まず大前提として、記事を書くときにブラウザで書くのはヤメておくべきです。これはブログをやってる人なら一度は経験したことがある『あるあるネタ』なんですが、一生懸命書いていた記事が途中で消えてしまって、もう書く気が無くなるってことがあるんですよね。
今は技術も進んでて、間違って戻るボタンを押したり、ページを移動しようとするとポップアップで警告してくれたり、自動で保存してくれるようになりましたが、以前はどれだけ長文を書いていても、ボタン一つで真っ白になっていました。
必死に書き終えて投稿ボタンを押した瞬間「ログアウトしてます」とか言われて消えてしまう。なんてこともしょっちゅうで、そんな経験をした人はきっとブラウザで書くのはトラウマになっているはずです(笑)
もちろん僕も、ご多分に漏れずトラウマを抱えている1人で、長文の場合は絶対にブラウザでは書かないと誓っています。
そんな経験をした多くの人は、パソコンに入っているメモ帳や、テキストエディタを使って書いて、それをコピペして、最後デザインして投稿という流れになると思いますが、この時、Markdown記法で書いていれば、最後のデザインをする時にかなり楽で、効率的になります。
Markdown記法って何?
Markdown記法とは、
文書を記述するための軽量マークアップ言語のひとつである。本来はプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発されたものである。しかし、現在ではHTMLのほかパワーポイント形式やLATEX形式のファイルへ変換するソフトウェア(コンバータ)も開発されている。各コンバータの開発者によって多様な拡張が施されるため、各種の方言が存在する。
ちょっと小難しく聞こえますが、要するに簡単にHTMLタグを書けるって感覚でOKです。
そもそもHTMLってなによ?
って人もいると思いますが、ブログを書いてる人なら1度は目にしたことがあるはずです。
HTMLってのはマークアップ言語の1つで、主にウェブサイトを作る時なんかに使われる言語です。プログラミング言語とは別物でもっと簡単に『タグ』と呼ばれるもので文章を囲って、記述していきます。
ブログがデザインされているのもHTMLのおかげ
普段ブログを書いている人でも「何を言っているのか分からない」と思ってる人もいるでしょう。
普段は普通に文章を書いて、ボタンを押せば太文字になってくれたり、色を変えてくれたり、改行すれば間を開けてくれたりするので意識することはありませんが、プログラムの内部では、改行したりボタンが押されると、自動でタグが挿入されているわけです。
例えば、ビジュアルエディタで普通に、
吾輩わがはいは猫である。
名前はまだ無い。どこで生れたかとんと見当けんとうがつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
と書いたとします。コレを公開すればそのまま書いた通りに一行づつ段落を開けて表示してくれます。
でも実際はプログラムが
<p>吾輩わがはいは猫である。<br>
名前はまだない。</p>
<p>どこで生れたかとんと見当けんとうがつかぬ。</p>
<p>何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。</p>
<p>吾輩はここで始めて人間というものを見た。</p>
と出力しています。コレをブラウザが読み込んだ時、段落として表示されるわけです。
この<p> </p>や<br>がタグと呼ばれるもので、<p>タグは段落を<br>タグは改行を意味しています。
わざわざこんなタグを書かなくても自動で入れてくれるのがビジュアルエディタというわけですね。
ちなみにHTMLエディタでタグを入れずに書くと・・・
吾輩わがはいは猫である。
名前はまだ無い。
どこで生れたかとんと見当けんとうがつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
が、
吾輩わがはいは猫である。名前はまだ無い。どこで生れたかとんと見当けんとうがつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。
このように表示されてしまいます。
これは段落を意味する<p>タグが入っていないので、段落分けされずに1つの文書として表示されるからです。
Markdown記法とはこのメンドクサイ『タグ』を簡単にしてくれる言語だということです。
Markdownで書く意味
ここまでの説明を聞けば「なんでわざわざメンドクサイHTMLで書くの?」と思うかもしれません。
確かにメモ帳か何かで書いた文章をビジュアルエディタにコピペして、後から装飾すればメンドクサイ『タグ』を書く必要も無いのですが、Markdown記法を覚えていると、それよりももっと効率的に書くことが出来てしまうんです。
Markdown記法が効率的な理由
それは普通に文章をタイピングするのと変わらないぐらいのスピートで書くことができる上に、書いている段階である程度デザインできてしまうからです。
例えば、見出しを書くとします。見出しとは、この記事で言うところの、上にある『Markdown記法が効率的な理由』と書かれた、上下の線で囲まれて大きく太く強調された文章のことですね。
当サイトではこれを<h2>ダグでデザインしています。つまり『見出し2』ってことです。
これをビジュアルエディタで書くとすれば、まず『Markdown記法が効率的な理由』という文字を書いて(コピペして)から、ドラッグして囲み、エディタのボタンで『見出し2』を選んでクリックしますよね?
直感的では有りますが、ドラッグして、ボタンを探して押す。この行為が非効率的です。
Markdownなら
## Markdown記法が効率的な理由
で終わりです。タイピングしている段階でデザインできてしまいます。
#(シャープ)2つ入れるだけで
<h2>Markdown記法が効率的な理由</h2>
と書いたのと同じになります。
HTMLより簡単で、ビジュアルエディタで、ドラッグしてボタンを押してってするよりも早く効率的だと思いませんか?
書いてる時からタグを入れてるわけですから、後からデザインする必要は無いんですよ。
どうです?Markdown記法に興味が出てきたでしょ?そうでしょうとも。ぜひ覚えて効率よく記事を書いてください。
Markdown記法 サンプル
それではイヨイヨMarkdownの書き方を解説していきましょう。
注意:Markdownで書くときは必ずプレーンテキスト形式で書く必要があります。メモ帳などのテキストエディタで書く場合も、設定でプレーンテキスト形式(標準テキスト形式)に変更しておいてください。リッチテキストだとMarkdownもHTMLも使えませんので注意してください。
ブラウザで書く場合もテキストエディタ(HTMLエディタ)で書くように。書いたMarkdownをペーストする場合ももちろんHTMLエディタに貼り付けてください。
見出し
# 見出し1
## 見出し2
### 見出し3
#### 見出し4
##### 見出し5
###### 見出し6
シャープの数が連動してそのまま見出しになります。
HTMLの場合
<h1>見出し1</H1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
実際の見た目はブログによってデザインが違うので表示するのはヤメておきます。
改行と段落
改行は、文末に『半角スペース』を2つ入れてそのまま改行します。
段落は、1行空ければ段落です。
吾輩は猫である。 ☜(ここに半角スペース2つ)
名前はまだない。どこで生れたかとんと見当がつかぬ。
『吾輩は猫である。』の後に半角スペースが2つ入っています。『名前はまだない。』の下に1行空けてれば、『どこで生れたかとんと見当けんとうがつかぬ。』は別の段落になります。
HTMLの場合
<p>吾輩は猫である。<br>
名前はまだない。</p>
<p>どこで生れたかとんと見当がつかぬ。</p>
とこうなります。
強調(<strong>)
**強調**
強調したい部分をアスタリスク2つで囲みます。するとこうなります。
強調 を
**強調**と書くと強調
とこうなります。
HTMLの場合
<strong>強調</strong>
強調(<em>)
*強調*
アスタリスク1つで囲むとイタリック体になります
強調 を
*強調*と書くと強調
HTMLの場合
<em>強調</em>
引用
『>』の後に半角スペースです。
> 吾輩は猫である。
名前はまだない。
>
> どこで生れたかとんと見当がつかぬ。
と書くと、
吾輩は猫である
名前はまだない。どこで生れたかとんと見当けんとうがつかぬ。
こうなります。
HTMLの場合
<blockquote><p>吾輩は猫である。<br>
名前はまだない。</p>
<p>どこで生まれたかとんと見当がつかぬ</p></blockquote>
こうです。
二重引用
> 吾輩は猫である。
名前はまだない。
>
> どこで生れたかとんと見当がつかぬ。
>> 何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
表示例
吾輩は猫である。
名前はまだない。どこで生れたかとんと見当がつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
『>>』の後に半角スペースで引用の中に入れ子で引用できます。
リンク
[Loppo](http://loppo.net)
角括弧[ ]に文字を入れて、丸括弧()にリンク先のURLを入れます。
するとこうなります。
HTMLの場合
<a herf="http://loppo.net">Loppo</a>
こうです。
コード記法
文章中にコードやタグの書き方を説明する時に使います。例えばこの記事のように、HTMLのタグやMarkdown記法を説明するとき、普通に書いてしまってはタグとして読み込まれてしまうので、表示させることが出来ません。
そんな時にタグやMarkdown記号なんかを『バッククォート』で囲むと文章として表示させることが出来ます。
`<p>吾輩は犬である。</p>
<p>名前はもちろん<strong>ある</strong></p>`
と書いてやれば<p>や<strong>の文字をタグとしてではなく、文字列として認識させることが出来るわけです。
リスト表示
ハイフン、プラス、アスタリスクのどれかで箇条書きリストを記述することができます。
- リスト1
- ネストリスト1-1
- ネストリスト1-1-1
- ネストリスト1-1-2
- ネストリスト1-2
- リスト2
実際の表示
- リスト1
- ネストリスト1-1
- ネストリスト1-1-1
- ネストリスト1-1-2
- ネストリスト1-2
- ネストリスト1-1
- リスト2
順序付きリスト
半角数字とドット、その後に半角スペース。(数字は何でも良い)
1. リスト1
2. リスト2
3. リスト3
1. リスト4
787. リスト5
実際の表示
- リスト1
- リスト2
- リスト3
- リスト4
- リスト5
ざっとこんな感じ
実際はまだあるんですが、今挙げたモノだけ覚えていればOKだと思います。
簡単でしょ?タグと違って記号やスペースだけで記述できるから相当楽ですし、普通に文字を打っているのとほぼ変わらないスピードで書けます。
とりあえずMarkdownで書いといて、ブログのHTMLエディタに貼り付け。その後ビジュアルエディタに変えて、仕上げのデザインをすれば相当効率的です。
僕もタグを書くのがメンドクサイ時はこの方法で最後に文字のサイズとかを変えて投稿しています。
余裕があるときはHTMLタグも書きながら文章書いてますけど、まぁメンドクサイです。いちいちタグを書いてると、執筆のスピードが落ちますから、頭に浮かんだことがタグ打ってる間に飛ぶときあるんですよね。
たからMarkdownで書いて最後にビジュアルエディタでデザインするか、書き終えてからタグを打って文字サイズなんかを変えるようにしています。
まとめ
使っているブログサービスがMarkdownに対応していなければ使うことができませんが、対応しているなら使わない手はありません。
Markdown記法は覚えることが少ないですから簡単に覚えられます。
『見出し』『改行・段落』『引用』『強調』『リスト』この5つ覚えてればスラスラ書けるはずです。『段落』なんてほぼ意識する必要もなく、1行空ければ良いだけですからね。
ぜひMarkdown記法を覚えて、素敵なブログライフをお過ごしください。