こんにちは、編集長のユウです。
以前から気になっていた、スマホからのアクセスに対するユーザビリティーの向上を図るため、当サイトのUI(ユーザーインターフェース)を少し改良しました。
当サイトは、あるテンプレートを僕がコツコツと原型がなくなるまでいじり倒した結果出来上がっています。
内部のシステム部分は1からプログラミングするのはメンドクサイのでテンプレートの恩恵を受諾していますが、外側(デザイン・UI)はほとんどテンプレートの原型は無い状態です。
僕は今まで、何十個とウェブサイトを作ってきましたが、全て独学です。その中でも当サイトはわりといい感じにできてる方だと自負しています。
もちろんレスポンシブデザインで、スマホやタブレットからのアクセスでも見やすいように作っていますし、使いやすいようにデザインしています。
ですが、やっぱりPCに比べて画面が小さいので、表示する部分と表示しない部分を割り切る必要があり、何が必要で何が必要でないかを見極めるセンスも問われるわけです。
つまりスマホサイトはいかにUIをデザインするかが勝負になります。
っとまぁ、カッコつけて語ってみましたが、要するにPC版のサイトを縮小しただけではスマホサイトとしては最低だということです。
『隠す』というテクニック
スマホ用にデザインする上でほぼ必須というべきテクニックがあります。
それが『隠す』です。
サイトの構成上、表示する必要があるけど、表示するとサイトが見づらいとか、カッコ悪いとかって場合に使います。
例えば、グローバルメーニューや検索窓など、サイトとして絶対に必要な要素だけど、画面上部に表示してしまうとコンテンツ部分が下の方に下がってしまい、ユーザビリティーに問題があります。
特にユーザーはスクロールしないで見れる部分(第一画面)で、そのサイトを見るか見ないかを瞬時に判断しています。
なのに、何回もスクロールしないと、肝心のコンテンツに辿り着けないデザインは、せっかく訪問してくれたユーザーをみすみす逃がすことにも繋がります。
ユーザーが一番初めに目にする画面が、メニューや検索窓だけでは「このサイトは見にくい、ダメだな」と評価されてしまうかもしれません。
そうなってしまっては、どんなに素晴らしい記事を書いていても読んでもらえません。読んでもらえても「ダメなサイト」という先入観をもって読まれてしまうので、正当な評価がされない可能性もあります。
そこで『隠す』というテクニック
初めは画面から隠しておいて、ボタンを押すと出現するようにしておけばスペースが確保できるので、第一画面にしっかりとタイトルやアイキャッチを表示することが出来ます。
ボタンを押してもらわなければ表示できないところはネックですが、サイトの見にくさに比べれば可愛いものです。
ここで大事なのが何を隠すのかです。
ユーザーの中には『ボタンを押せばメニュー等が表示される』ことを一生気づかない人も居ます。「基本全員押すもの」と思っていたら大間違いなので、大事な要素(お知らせ等)は通常表示させておくのをオススメします。
ここはホントハマりやすい罠です。
サイトを作っている本人は熟知しているので「わかるはずだ」と思っていますが、一見さんなど通りすがりの人は気づかない可能性が高いのです。なので重要な要素は通常表示、万が一見られなくても問題ない、でも必要な要素は隠しておくのがポイントですね。
隠す方法をいくつか紹介
1.ドロワーメニュー
スマホサイトのUIとしては王道のテクニック。ボタンを押すと上や横からニュルッとメニューが出現するやつですね。
2.タブメニュー
ブラウザのタブ機能のようにタブ毎に別の内容を表示させるテクニック。当サイトのトップで使ってるやつです。
3.オーバーレイ
ドロワーメニューと似ていますが、隠していた要素をオーバーレイで表示するテクニックです。実装が簡単で、当サイトでも使っています。
以前、オーバーレイで検索フォームを表示する方法を解説していますので、よければ参考にしてください。
この3つは比較的簡単に実装できて便利なので覚えておいて損は無いと思います。
本題
だらだらとどうでもいい事を書いてきましたけど、本題に入ります(笑)
今回行った変更は、メニュー表示と検索フォーム表示を統合して、より使いやすくデザインしました。
改良点

画面上部に【SEARCH】と【MENU】ボタンが2つありましたが・・・

【MENU & SEARCH】と1つのボタンに統合しました。
次に中身ですが・・・

メニューボタンを押した状態

SEARCHボタンを押した状態
と2つ画面が存在していましたが・・・

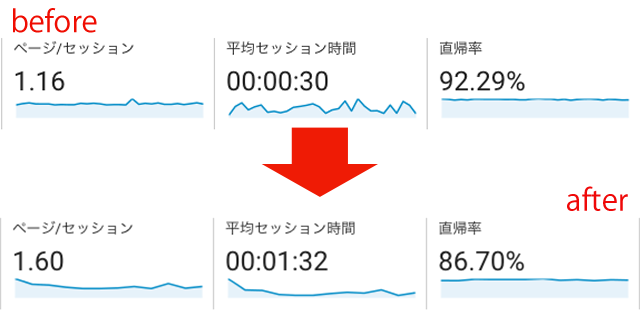
一つに統合することで、よりスタイリッシュに使いやすくなったと思います。
まとめ
今回の改良は以上です。まだまだ気になる部分はあるのでやる気が出ればやりたいと思います。
もし、当サイトを見ていて気になった点、改善して欲しい部分などありましたら教えて下さい。上でも書きましたけど、独学で作ってますので不具合など有るかもしれません。その時は優しくそっと耳元で教えて下さい。
- 前の記事
- 次の記事