どうも、ユウです。
今回はこのサイト “Loppo” で実装している、検索フォームの作り方をご紹介します。
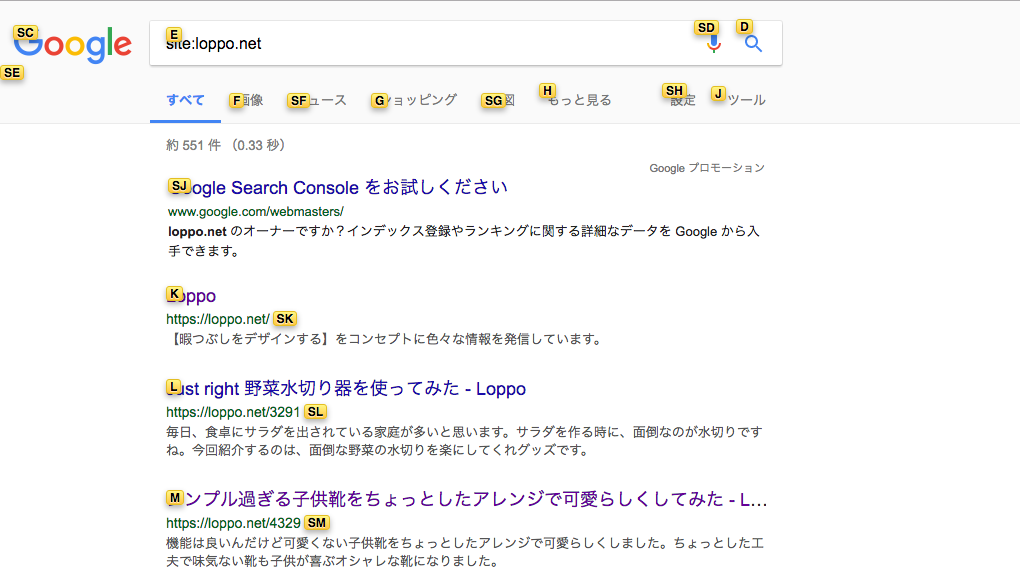
そうです。右上の虫眼鏡のマーク(スマホの方はSEARCHボタン)を押すと検索フォームがオーバーレイで出現するやつです。
自分で言うのも何ですけど「カッコ良くないっすか?」(笑)実は結構簡単に実装できるので、ご紹介したいと思います。
検索フォーム以外にも色々と使いみちがあると思います。特にスマホのような限られてスペースで情報を表示するには、このオーバーレイはかなり便利です。
実装にはjQueryを使いますので、まずはwebサイトにjQueryを読み込んでください。WordPressを使っている場合は、もともとjQueryが入っていますので、読み込む必要はありませんね。
jQueryの準備ができたらコードを書いていきましょう。
まずは簡単な流れを解説しておきます。
1.オーバーレイで表示する内容とjQueryを発動させるボタンを書きます。
2.CSSで表示する内容を整形して、表示を消しておきます。(display:none;)
3.jQueryで出現させたり、消したりするコードを書きます。
↑これだけです。
では、コードを見ていきましょう。今回はWordPressの検索フォームを出現させるコードで説明しますが、他の内容でも表示できますので、そこは表示させたい内容を書きましょう。
<div id="overlay_menu">
<div class="overlay__wrapper">
<?php get_search_form(); ?>
</div>
</div>上のコードで言えば、get_search_form();の部分がWordPressの検索フォームを呼び出す関数です。WordPressの場合、searchform.phpファイルが有ればそれを、ない場合はWordPressに組み込まれている検索フォームが出力されます。
当サイトの場合は、検索フォームの下に説明を記述しています。
次にボタンです。表示させたい位置に置けばいいです。当サイトの場合は画面右上に表示させたかったので、header部分の一番上に記述しています。
<div id="search-btn">SEARCH</div>
次はCSSでページをスタイリングしていきます。
#search-btn {
display: none;
}
#overlay_menu {
display: none;
width: 100%;
height: 100%;
text-align: center;
position: fixed;
top: 0;
z-index: 9999;
background: white;
opacity: .98;
}idを指定して、表示するページを作っていきます。
display: none;ではじめは表示しないようにしておきます。次に幅、高さを指定していきます。画面全体にオーバーレイで表示したい場合は、width: 100%; height: 100%;でOKです。
position: fixed;でオーバーレイ表示できるように。z-index: 999;で最前面に表示させています。
これで下準備は完了です。
最後にjQueryで先ほどの内容をフェードイン・フェードアウトさせるコードを書きましょう。
$(function() {
var flg = "out";
$("#search-btn").click(function() {
if(flg == "out"){
$("#overlay_menu").fadeIn(); /*ふわっと表示*/
flg = "in";
}else{
$("#overlay_menu").fadeOut(); /*ふわっと消える*/
flg = "out"
}
});
});これでdisplay:none;で隠されていた#overlay_menuの要素がボタンを押すたびに出現させたり、隠したりできるようになります。
以上です。意外と簡単でしょ?あとはお好きなようにCSSでボタンやページのデザインをしてみてください。
要素のidやクラス名を変更した場合は、jQueryのコードも変更したidやクラス名に変更してください。
素人が書いてるコードなんで細かいところは気にしないで、生暖かい目で見てください。(笑)